Github Pages搭建免费博客
没有自己的服务器又想拥有一个自己的博客网站(白嫖)
准备工作:
1.一个GitHub账号(上不了GitHub的可以自行搜索) 2.一个域名、一个Cloudflare账号(非必须) 3.一个GitHub Desktop软件(非必须) 4.一个编辑器(非必须)
开始
一、创建一个Repository
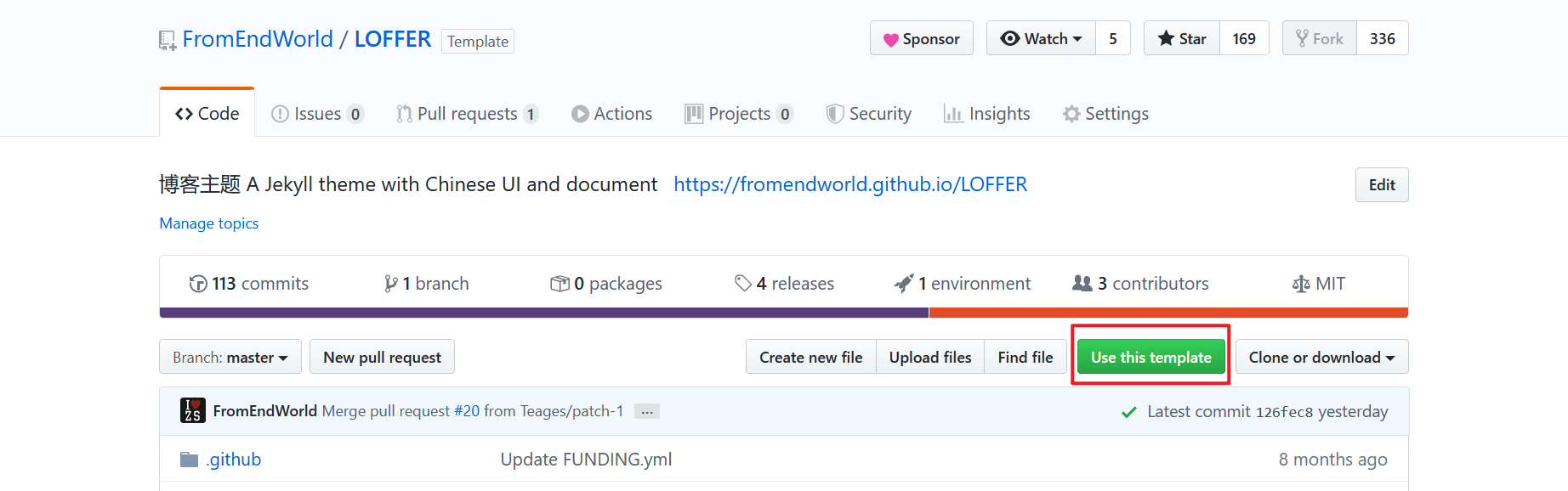
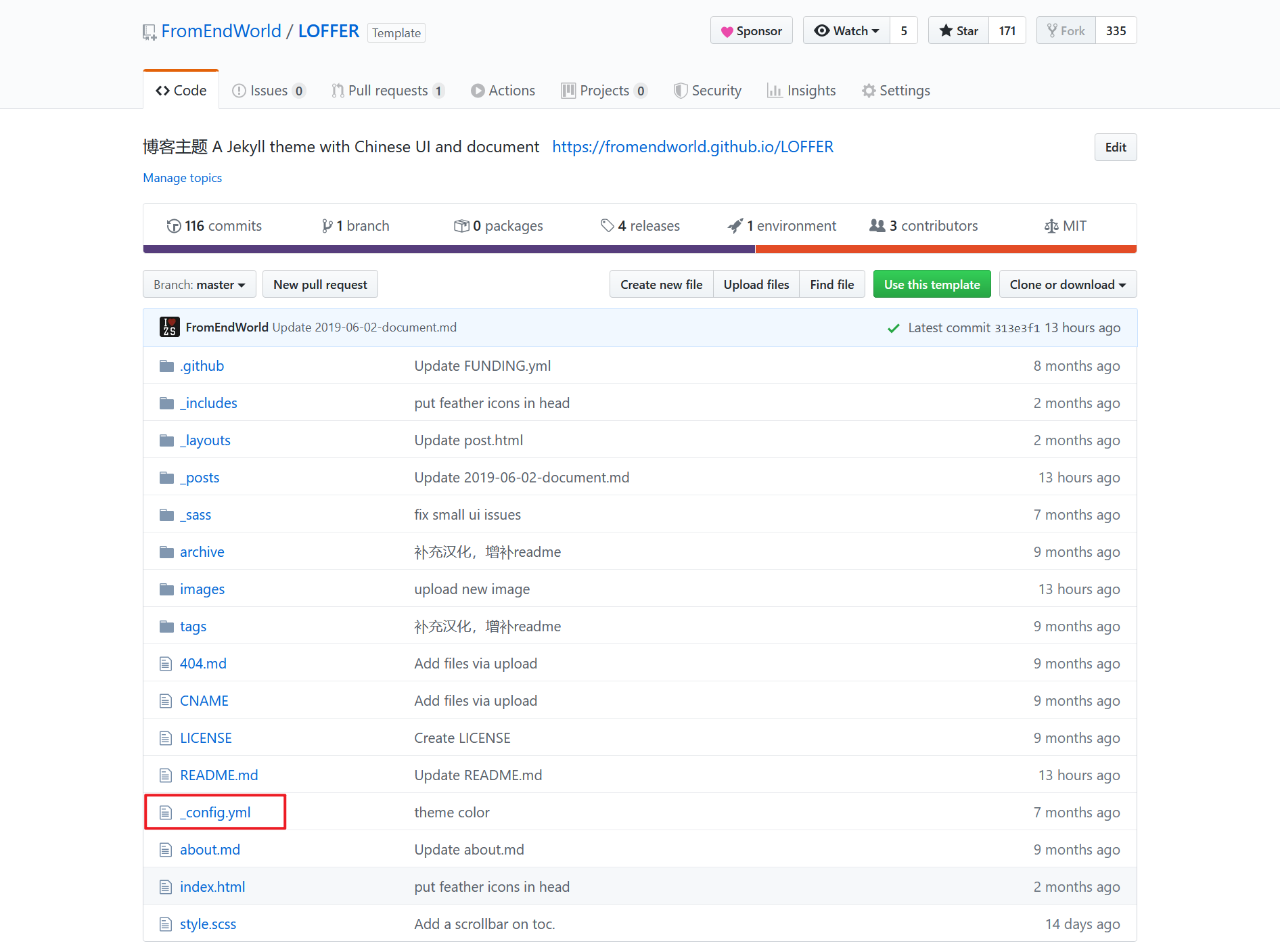
1.点击LOFFER,进入LOFFER大佬的GitHub Repository页面,然后点Use this template,如图所示。 https://github.com/FromEndWorld/LOFFER
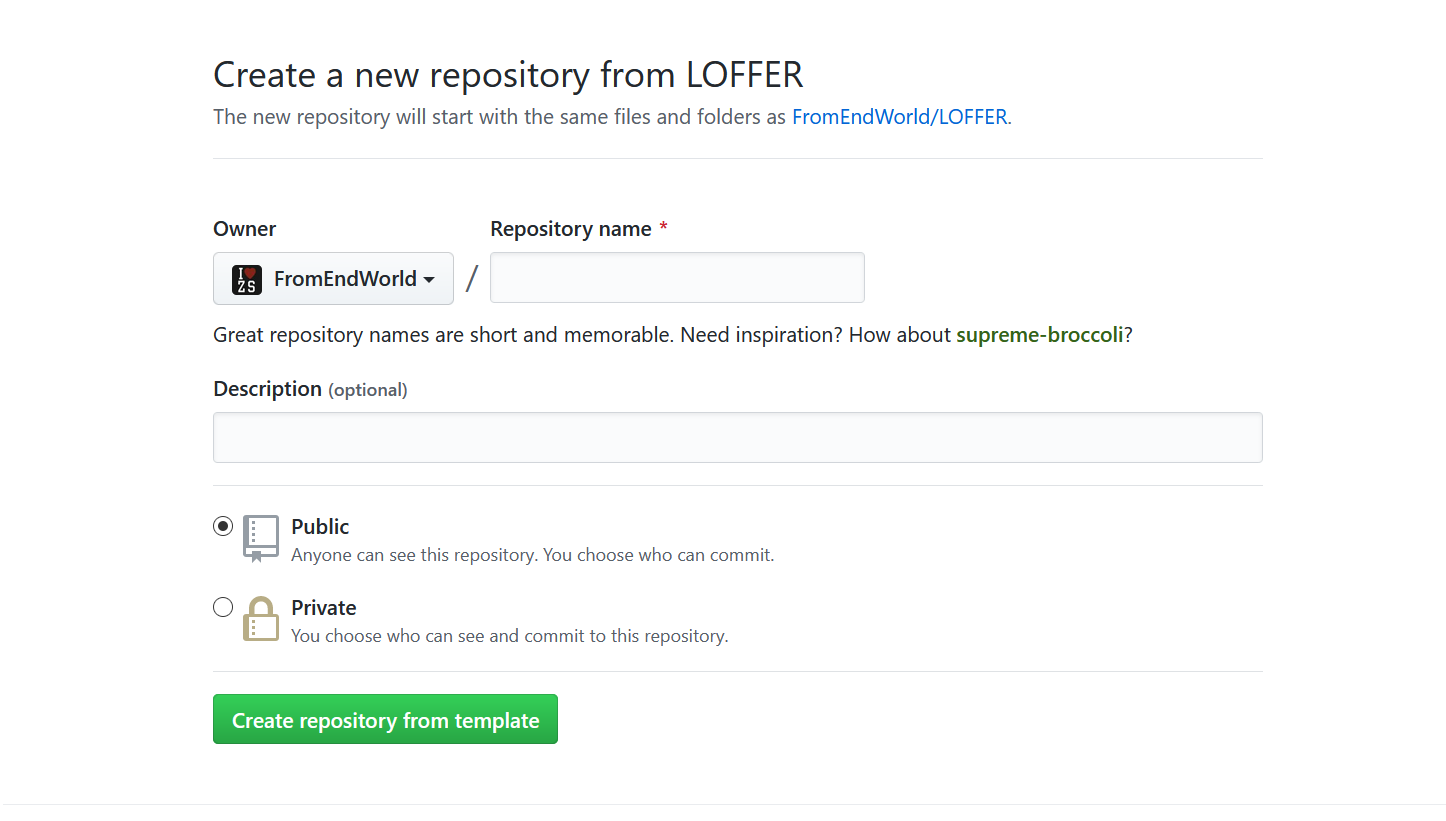
2.仓库名称有固定的格式: username.github.io,其中username必须是Github账户的用户名,http://github.io是固定的,这个地址将会成为个人站点的网站地址。
注意: username如果不是Github账户名,这个仓库就会成为username.github.io的子站点,比如访问地址会是:username.github.io/aaa.github.io。可见,username.github.io是Github默认分配给你的域名,同名仓库即代表着默认网站内容。而username.github.io/仓库名称,是用来访问你的其它仓库的地址。
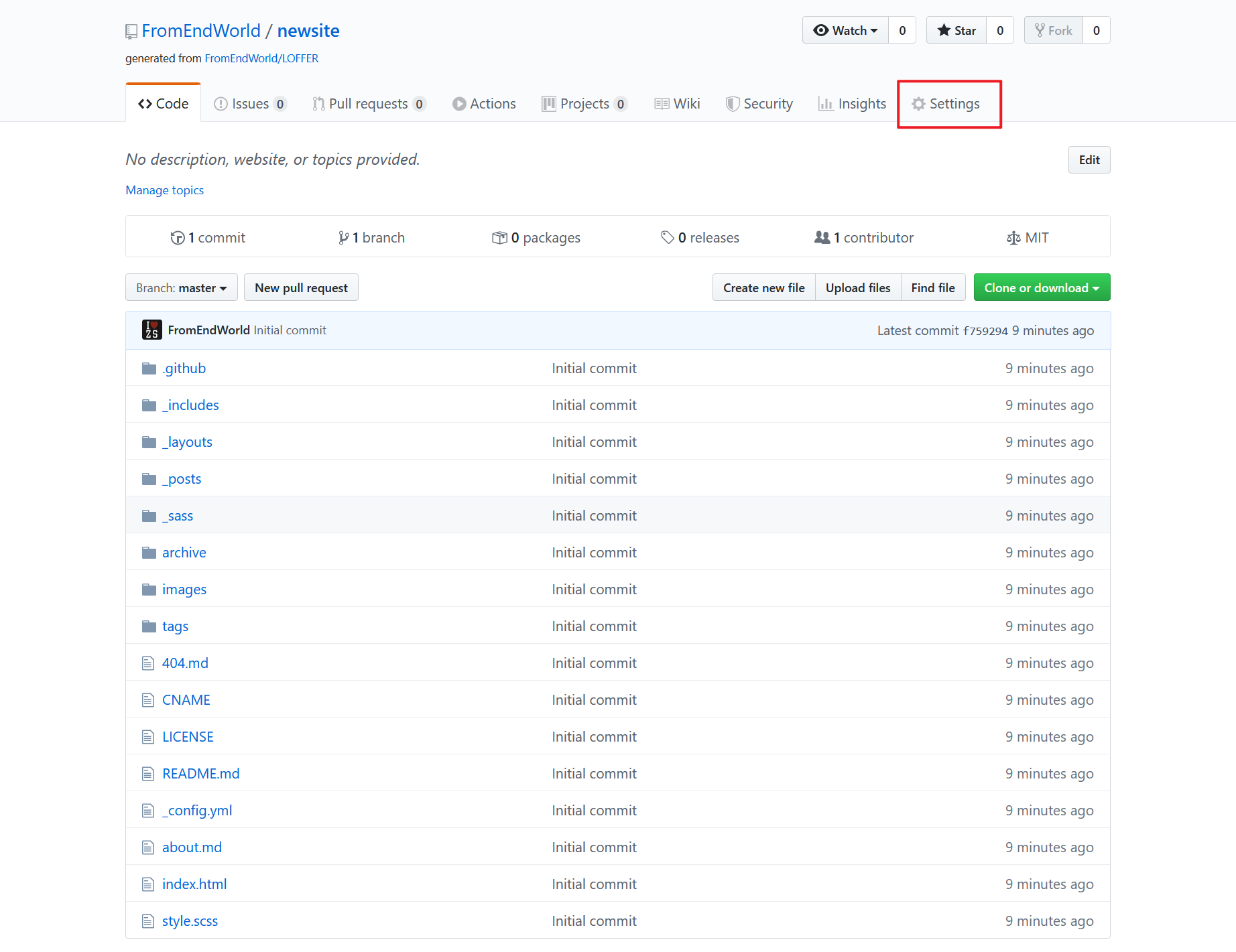
3.点击Create repository from template,你很快就会看到如下页面,GitHub已经将LOFFER中所有的文件复制到你的新代码库中。
下一步,点击Settings,进入相关设置。
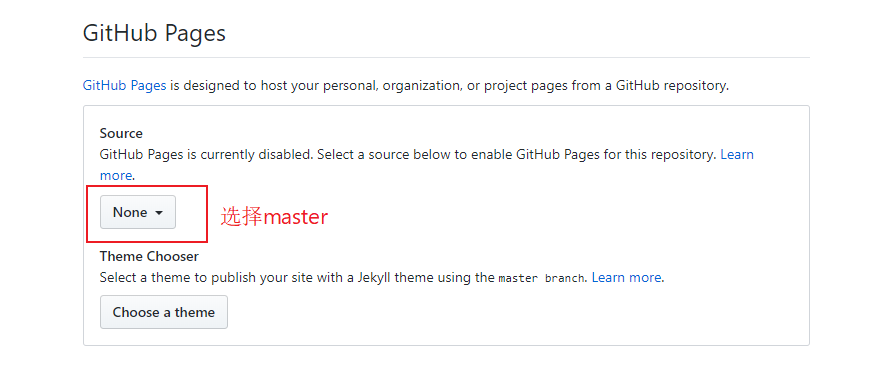
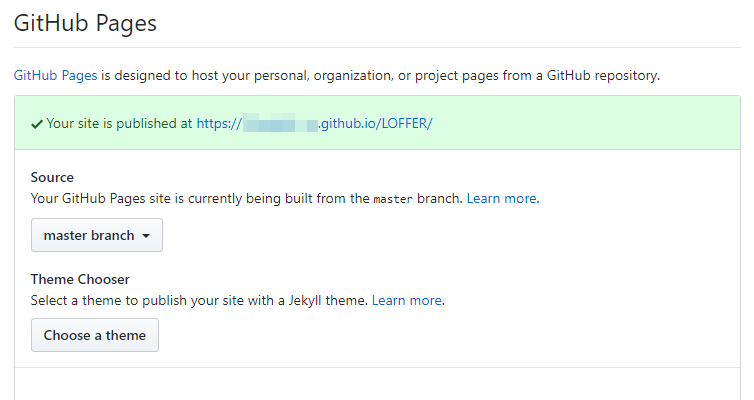
向下拉页面,你会看到“GitHub Pages”,这是GitHub内置的网站host服务,选择master,如图所示:
在几秒钟后,刷新此页面,你通常会看到这个绿色的东西(如果没看到,多等一会),你的网站已经发布成功,点击这个链接,即可查看:
你可能会看到网站长得很丑,这是因为样式表尚未从正确的地址加载,没关系,请继续下一步。
二、设置站点信息
在你的博客的GitHub代码库页面里,点击Code,文件列表里选择_config.yml,点击打开,然后点击右上角笔形图标修改文档。
关于如何修改站点信息,在文件内有文档说明。
修改完成后,点击Commit changes(提交修改)。每次修改过代码库并且提交后,GitHub Pages都会自动重新发布网站,只要等上几分钟,再次刷新你的博客页面,就会看到你的修改了。这一修改完成后,你的博客站应该可以正常显示了。
三、发布文章
将文章上传到GitHub代码库页面里的 *_posts* 文件夹内,稍作等待即可在主页查看。注意参照自带模板的写法(建议使用Markdown语法,站内有详细教程)
四、亿点点小补充
1.可以使用GitHub Desktop同步本地,实现文章本地编辑与GitHub同步。
2.可以ping一下自己的GitHub Page网址查看博客的ip地址,在仓库内找到CNAME,加上自己的域名,用cloudflare将ip解析到域名,完美。
3.编辑器个人使用typora很是不错,可以链接图床,很方便。
最后附上typora下载地址: